Pada awalnya saya aman-aman aja dengan Create React App (CRA), tapi akhirnya setelah melihat dan membaca artikel tentang vite akhirnya tertarik untuk mencoba dan ternyata memang benar kalau vite ini lebih cepat. Vite bisa mengkonversi banyak module pada javascript menjadi satu module, hal ini bisa meningkatkan performa website terutama dalam memuat halaman.
Apa itu Vite?
Mengutip dari website resminya Vite merupakan alat untuk melakukan kompilasi yang mengedepankan kecepatan dan kemudahan dalam pengalaman pengembangan untuk proyek web modern.
Migrasi CRA Project ke Vite
Pertama untuk migrasi dari CRA cukup simpel, buka package.json yang ada pada project kemudian hapus react-scripts dari list dependencies:
|
|
Kemudian, tambahkan baris berikut ke devDependencies
|
|
direkomendasikan untuk selalu menggunakan versi terbaru. untuk versi terbaru bisa dilihat di
Setelah itu, ganti perintah yang ada pada scripts
|
|
ganti dengan perintah berikut
|
|
setelah selesai dengan file package.json kita juga perlu mengubah sedikit pada file /public/index.html. kita perlu menghapus prefix %PUBLIC_URL% yang ada pada bawaan CRA
|
|
hapus prefix tadi sehingga kita tidak perlu kata public ubah seperti berikut
|
|
kemudian kita tambahkan entry point javascript kita di paling bawah didalam elemen body setelah <div id="root"></div>
|
|
Setelah semua kita ubah, selanjutnya kita perlu mengubah file index.js dan App.js yang ada pada folder src menjadi berekstensi .jsx seperti berikut
src/index.js menjadi src/index.jsx
src/App.js menjadi src/App.jsx
setelah file index.js kita ubah ekstensinya kita juga perlu mengubah kode di dalam file tersebut, ubah kode dari :
|
|
menjadi seperti berikut
|
|
kita menghapus variabel root dan juga mengganti perintah root.render menjadi render saja.
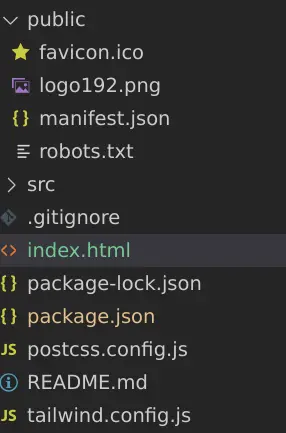
selanjutnya kita perlu pindahkan file index.html kita ke foler root dari project.


awalnya file berada di public/index.html lalu pindahkan ke index.html di folder root.
Langkah selanjutnya kita perlu membuat file untuk menyimpan kofnigurasi vite.
buat file baru bernama vite.config.js didalam folder root dan isikan dengan kode berikut
|
|
kode diatas menfdefinisikan bahwa kita menggunakan plugin react pada vite.
langkah selanjutnya kita perlu menghapus folder node_modulues hal ini karena kita akan menginstal ulang semua module yang ada.
setelah dihapus kita perlu menjalankan perintah untuk menginstal modul. jalankan perintah
|
|
dan terakhir kita coba jalankan aplikasi dengan perintah
|
|
Selesai
Sampai sini kita sudah berhasil untuk migrasi dari Create React App menjadi Vite. Selanjutnya untuk membuat project baru kita bisa menggunakan Vite saja dari awal.