Pada update terbaru VS Code yaitu Agustus 2023 versi 1.82, vs code membawa beberapa fitur baru salah satunya adalah ports yaitu fitur built-in port forwarding yang dapat digunakan untuk meneruskan port lokal kita ke internet.
Apa itu port forwarding?
Port forwarding adalah sebuah teknik yang digunakan dalam jaringan komputer untuk mengarahkan lalu lintas (traffic) data dari satu port atau alamat IP ke port atau alamat IP lainnya. Ini adalah cara untuk mengizinkan akses eksternal ke perangkat atau layanan yang berada di jaringan lokal. Singkatnya port forwarding ini dapat kita gunakan untuk mengarahkan port lokal yang ada di komputer kita ke internet sehingga dapat diakses secara luas.
Kegunaan Port Forwarding
Biasanya port forwarding di linkungan prorgammer dapat digunakan untuk mengizinkan pengguna lain mengakses web yang sedang dibangun atau masih dalam tahap development lokal. Misalnya, saya mempunyai web yang berjalan di localhost:8000 lalu saya ingin pengguna dapat melihat preview dari web yang sedang saya kembangkan, nah disinilah port forwarding dapat digunakan. Jadi kita akan meneruskan lalu lintas(traffic) dari lokal ke internet.
Ports di VS Code
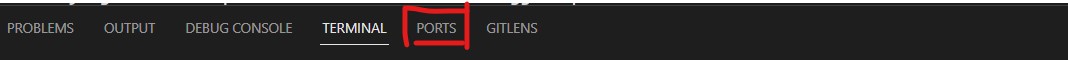
Selama ini saya sering menggunakan ngrok untuk melakukan port forwarding, tapi dengan adanya fitur bawaan dari vs code, mungkin akhirnya kita dapat menggantikan ngrok dan beralih sepenuhnya ke vs code tanpa ketergantungan dengan API lain. Pada vs code versi 1.82 keatas kalian dapat menemui fitur ini di toolbar bawah saat kalian membuka terminal.
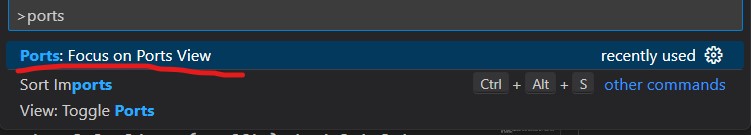
 Jika kalian tidak menemukan menu ini pada saat membuka terminal melalui vs code, kalian dapat membukanya lewat comman palette. Caranya tekan shortcut Ctrl + Shift + p lalu cari
Jika kalian tidak menemukan menu ini pada saat membuka terminal melalui vs code, kalian dapat membukanya lewat comman palette. Caranya tekan shortcut Ctrl + Shift + p lalu cari ports dan pilih Ports: focus on port view

Cara menggunakan port forwarding vs code
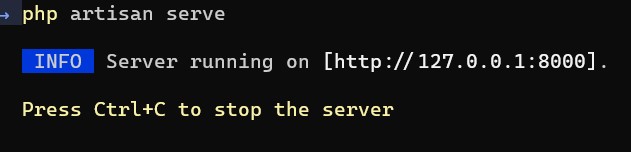
Cara menggunakan fitur ini pun cukup simpel, pertama kalian jalankan web yang sedang dibangun, disini misalnya saya membuat porject laravel dan menjalankan laravel dengan perintah php artisan serve dan web akan berjalan di port 8000

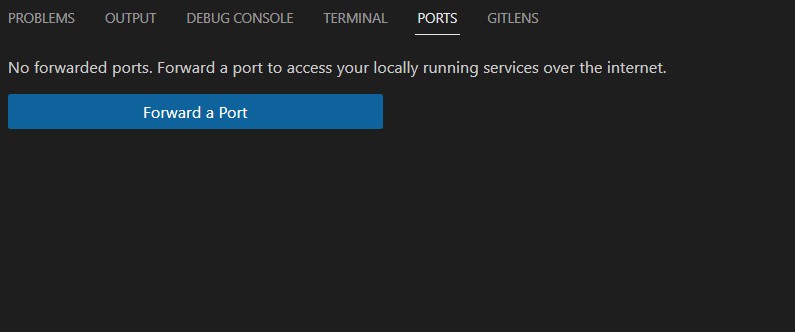
Lalu masuk ke menu PORTS dan tekan tombol Forward a Port

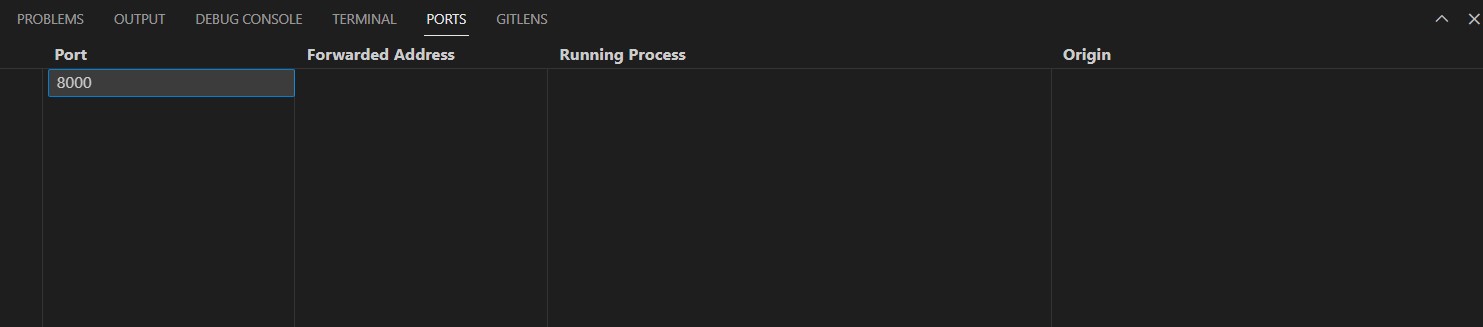
Lalu isikan dengan port yang sedang terbuka/berjalan di lokal, disini saya mengisi 8000 karena server laravel saya berjalan di port 8000

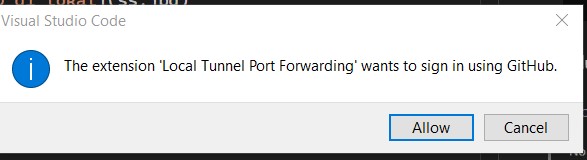
setelah itu kalian akan diminta untuk logi nmenggunakan akun github dan izinkan vs code untuk dapat mengakses akun github kaian.

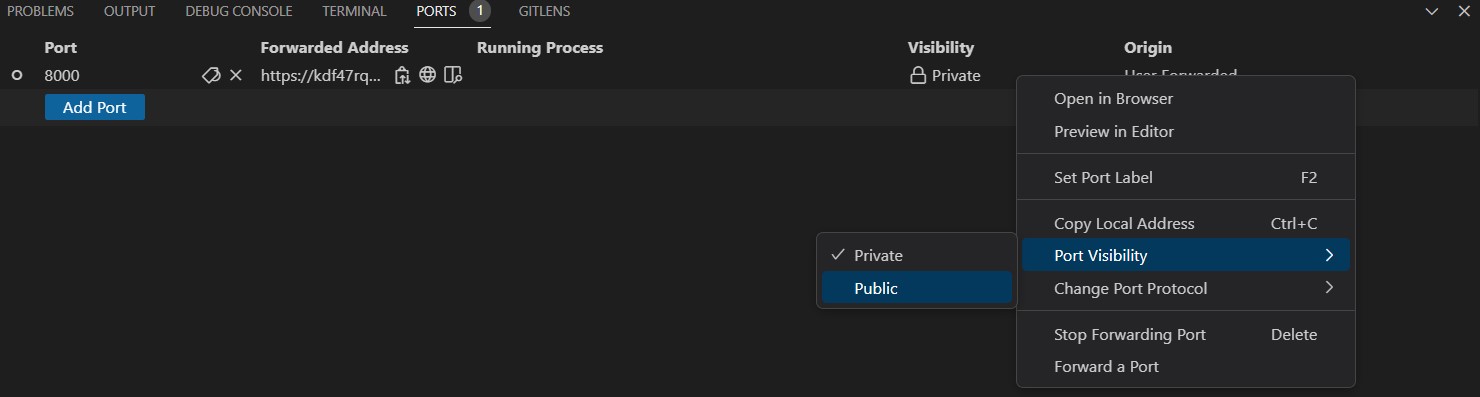
Setelah berhasil login, di tab ports yang tadi akan muncul list port baru dan Forwarded Address-nya. Defaultnya link ini masih bersifat private artinya hanya orang dengan akun github yang sama yang dapat mengakses link tersebut. Agar dapat diakses oleh semua orang kita perlu mengubah visinbility-nya menjadi publik.

Sekarang kalian dapat mengirim link ini ke siapapun dan saat dibuka akan tampil halaman yang sama seperti di komputer lokal kita.
Kesimpulan
Dengan adanya fitur bawaan port forwarding di vs code, kita menjadi lebih mudah jika ingin menampilkan preview project yang sedang kita kerjakan di lokal komputer. Selain itu fitur ini juga gratis dan kita hanya harus memiliki akun github untuk menggunakan fitur ini.