Membuat sheet baru
Buka Google Sheet dan buat sheet baru. sheet ini nantinya akan kita gunakan sebagai penyimpan data dari kontak form.
Selanjutnya buat header seperti berikut
| A | B | C | … |
|---|---|---|---|
| subject | message |
Membuat Google App Script
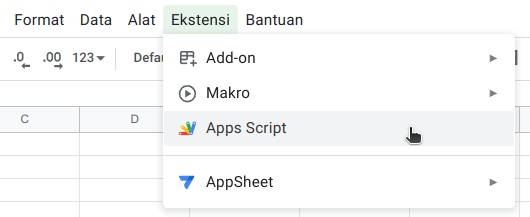
Setelah sheet dibuat, buka sheet tadi dan pergi ke menu Ekstensi > App Script
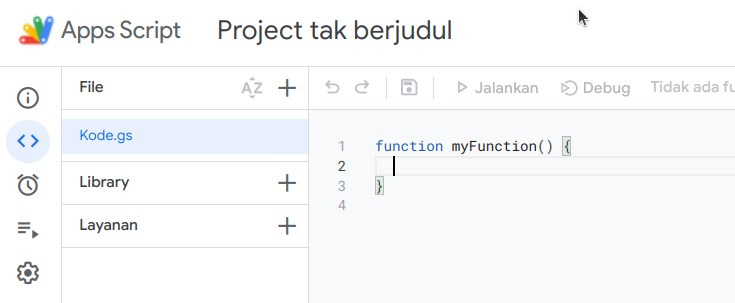
 Akan terbuka tab baru ke halaman Google App Script, ubah namanya dari
Akan terbuka tab baru ke halaman Google App Script, ubah namanya dari Project tak berjudul menjadi sesuai keinginan misalkan Kontak Form hal ini akan memudahkan kita nanti saat ingin mengedit kode app script

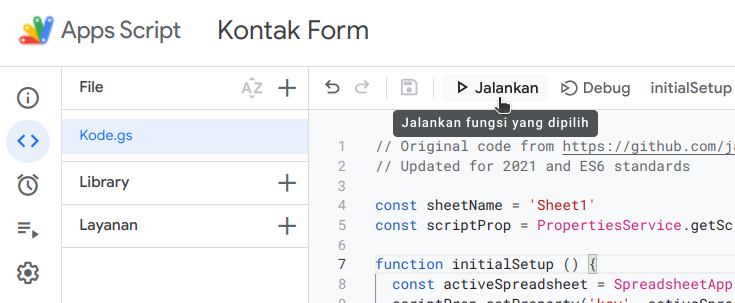
Selanjutnya ubah fungsi bernama myFunction() menjadi kode seperti berikut
|
|
Jangan lupa untuk save terlebih dahulu dengan cara klik ikon save di pojok kiri atas.
Menjalankan Script
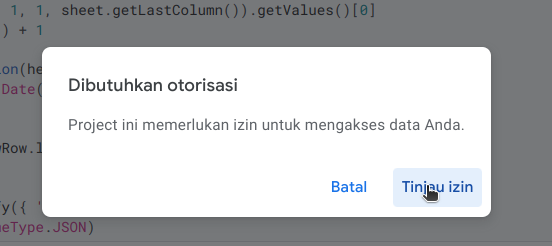
coba klik jalankan atau run pada kode yang telah kit abuat tadi, nanti akan ada sebuah modal muncul untuk meminta otorisasi, silakan izinkan.

 selanjutnya pilih akun google anda.
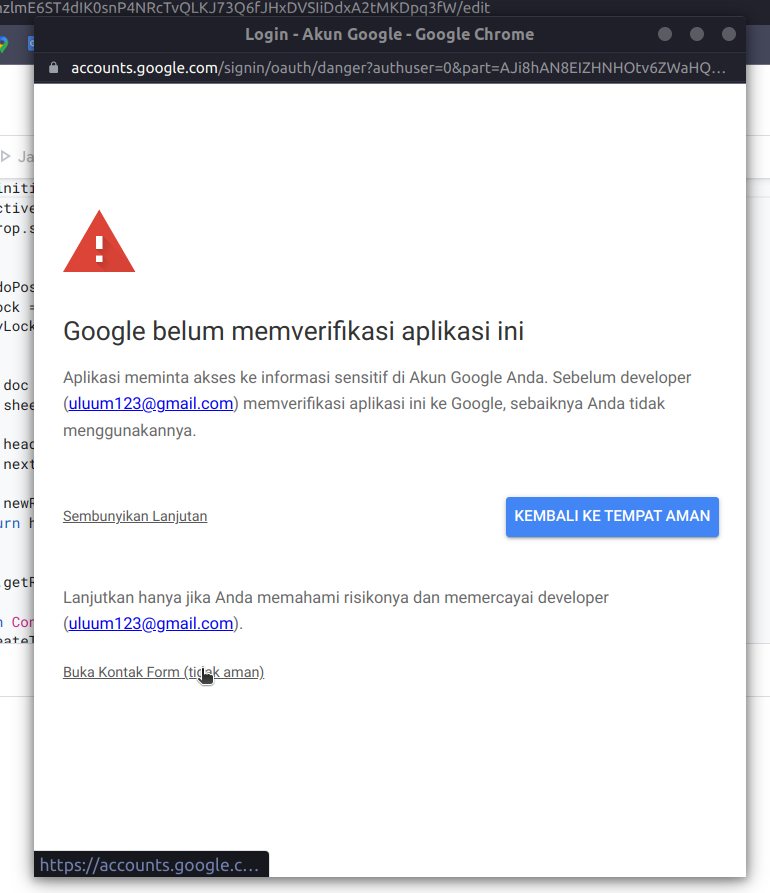
Akan muncul pemberitahuan bahwa google belum memverifikasi aplikasi. Silakan lanjutkan saja dengan cara klik
selanjutnya pilih akun google anda.
Akan muncul pemberitahuan bahwa google belum memverifikasi aplikasi. Silakan lanjutkan saja dengan cara klik Lanjutan kemudian klik Buka (nama project kalian) (tidak aman)
 selanjutnya klik tombol
selanjutnya klik tombol Lanjutkan di akun google kalian.
Menambahkan pemicu untuk google app script
Setelah berhasil melakukan otorisasi, kita perlu menambahkan pemicu, pemicu ini nantinya akan berjalan ketika ada request POST ke dalam kode yang telah ktia buat.
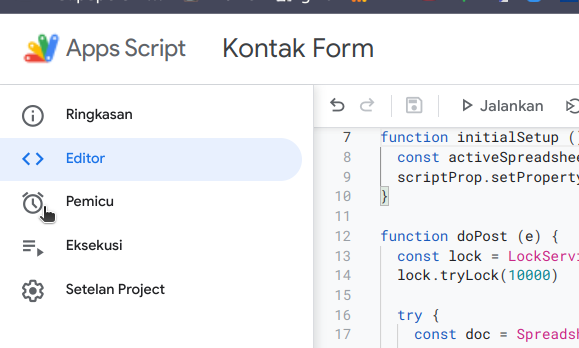
Pada bagian kiri tampilan web, klik menu Pemicu dengan ikon Jam Alarm

Pada tampilan baru, klik tombol Tambahkan Pemicu yang berada di pojok kanan bawah.

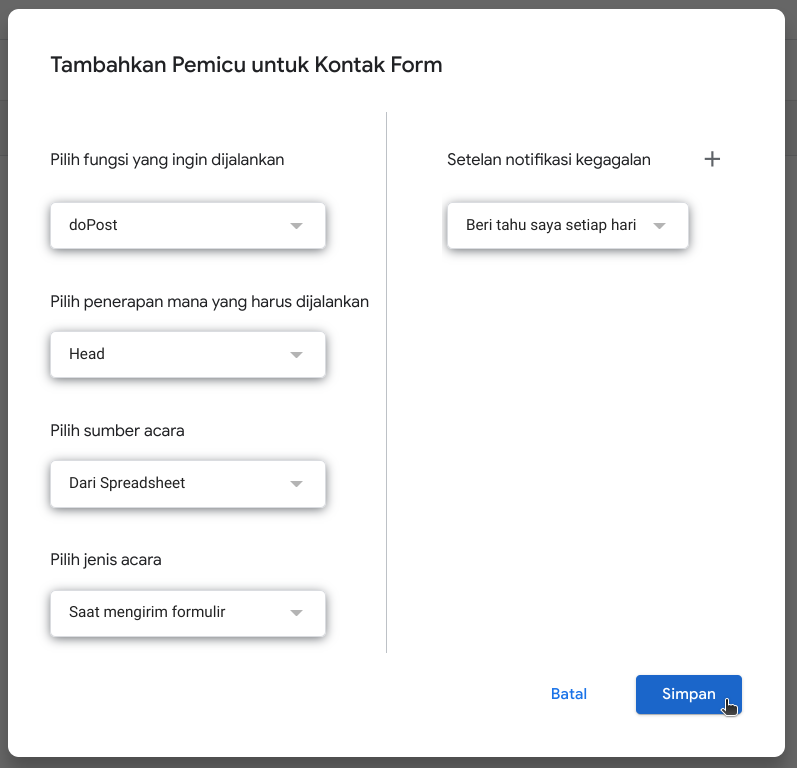
Kemudian, pada modal yang tampil, isikan seperti berikut:
- Pilih fungsi yang ingin dijalankan : doPost
- Pilih penerapan mana yang harus dijalankan : Head
- Pilih sumber acara : Dari Spreadsheet
- Pilih jenis acara : Saat mengirim formulir
Kemudian klik simpan

saat klik simpan akan diminta otorisasi dan muncul pop up seperti langkah ke-3, kita tinggal ikuti dan klik lanjutkan saja.
Publish project
Setelah semua pengaturan selesai, kita tinggal publish project kita sebagai web. Nantinya url dari web ini lah yang kita pakai untuk mengisi attribut method pada form HTML.
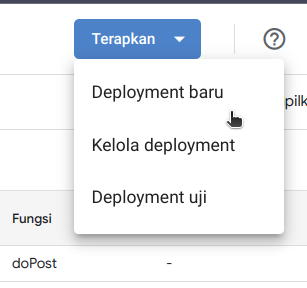
Caranya, kita tinggal klik tombol terapkan pada pojok kanan atas, lalu pilih Deployment Baru
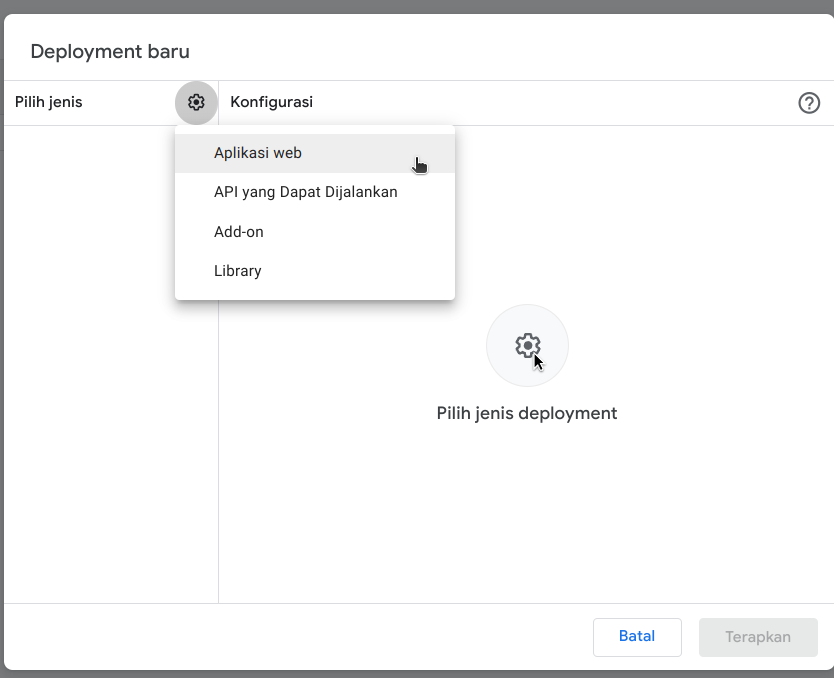
 Setelah itu akan muncul modal baru, klik ikon gerigi di samping tulisan pilih jenis dan pilih jenisnya menjadi Aplikasi Web.
Setelah itu akan muncul modal baru, klik ikon gerigi di samping tulisan pilih jenis dan pilih jenisnya menjadi Aplikasi Web.

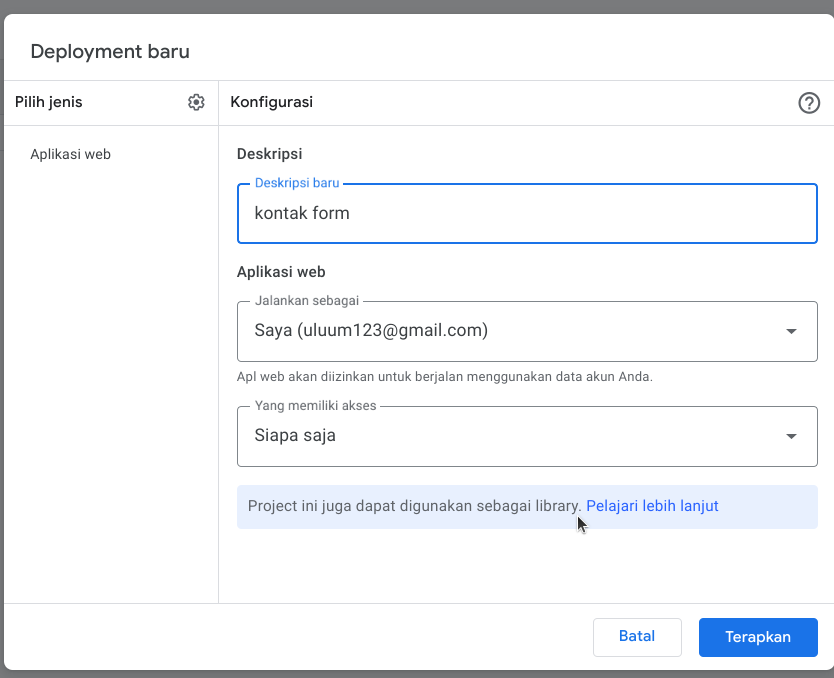
Kemudian, isikan form seperti berikut:
- Deskripsi : isikan sesuai keinginan misalnya
Kontak form - Jalankan Sebagai : pilih
saya - Yang memiliki akses : pilih
siapa saja
Kemudian klik terapkan, maka kita akan mendapatkan URL berupa script google yang kita buat tadi. Salin URL tersebut.
Menyesuaikan Form di HTML
setelah kita mendapatkan URL tadi, kemudian kita hanya perlu menambahkan url nya ke dalam HTML form kita, misalkan disini saya mempunyai form seperti berikut
|
|
Kita hanya perlu mengubah attribut action diatas menjadi URL yang sudah kita dapatkan sebelumnya.
perlu diperhatikan juga bahwa penamaan disini case-sensitive artinya kita perlu memperhatikan huruf kapital pada penamaan dan harus mirip.
Selesai
Kemudian untuk mencoba, silakan coba untuk mengisi form yang ada kemudian klik submit, maka data yang di input tadi akan masuk kedalam google sheet yang sudah kita atur diatas.